無料・軽量で使えるHTML&cssオンラインエディタの3選紹介します。記事内のデザインを決めるスタイルファイル(CSSファイル)をリアルタイムで確認しながら編集できる専用のエディタとして最適です。
 管理人
管理人本記事の読者層は以下の方を想定しています。
- HTML&CSSコードをテストしたい方
- HTML&CSSコードを入力しながらリアルタイムで確認したい方。
無料のHTML&CSSのオンラインエディタ
オフラインのHTMLエディターの多くはプログラム用のものを兼ねて利用されています。今回は、「軽量」かつ「無料」のお手軽CSS編集エディターを厳選してみました。これらのCSSエディターで結果を確認することで、プロジェクト全体を構築したり、コードを分離して機能やアニメーションをテストしたりすることできるため、作業を迅速に完遂できます。
WordPressであれば、ここで紹介したエディターで構築したコードをcss.styleに記載するだけすぐに使用できます。
今回、以下の3つの無料・軽量オンラインCSSエディターを比較利用してみました。
CODEPEN
Online Editor
Tiny-Editor
HTML&CSSのテストコードでスタイルの確認
以下、テスト用で使用した「CSSスタイルファイル」と「htmlファイル」です。
テストコード
<h1>テキスト</h1>/*--------------------------------------
タイトル用スタイルコード
--------------------------------------*/
h1 {
background: #b0dcfa; /*背景色*/
#padding: 0.5em;/*文字周りの余白*/
padding: 1rem 1rem 1rem 2.5rem;
color: white;/*文字を白に*/
border-radius: 0.5em;/*角の丸み*/
}
h1:before {
position: absolute;
top: 1em;
left: 20px;
width: 10px;
height: 1.7em;
content: '';
border-radius: 10px;
background: white;
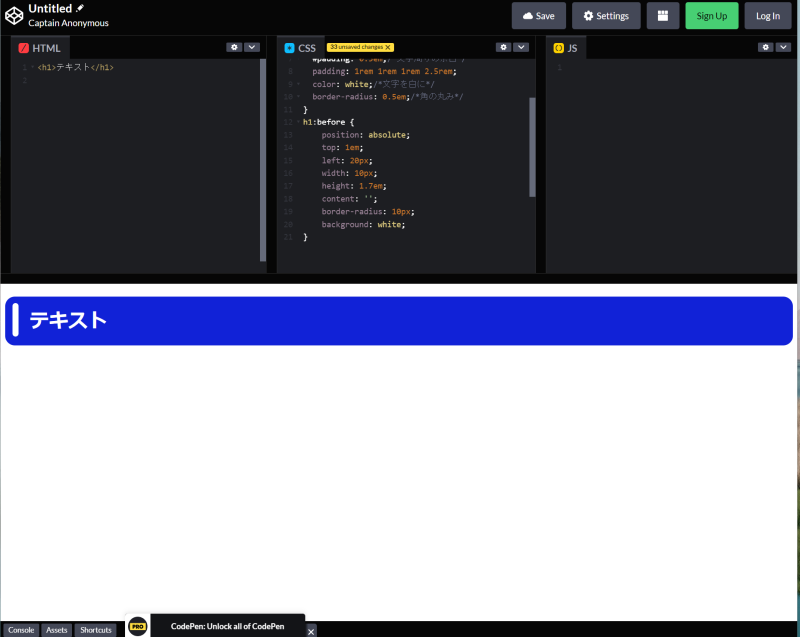
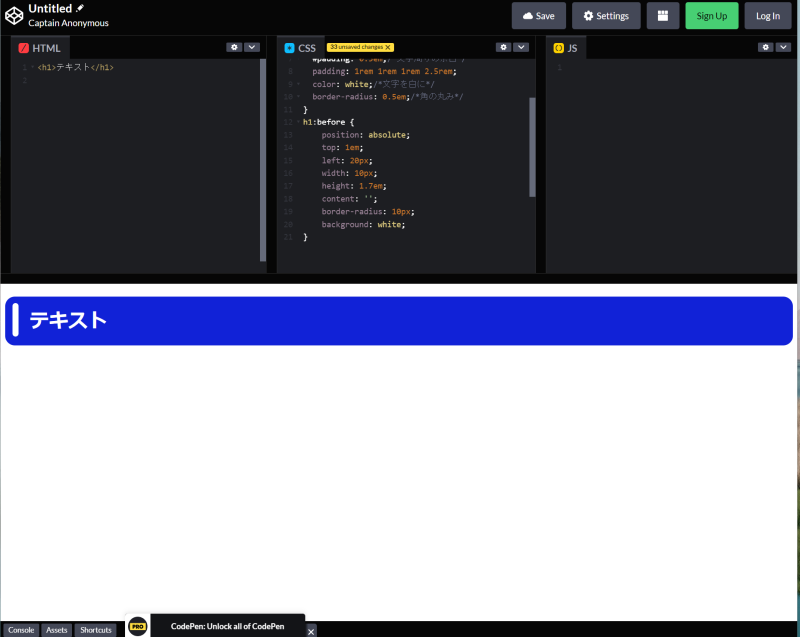
}「CODEPEN」を使ってみる。
このCSSエディターはオンライン上でログインすることで自身の作品を公開することもできます。
同時にWEB上に登録されている多数のクリエーターの作品も確認することもできます。かなりコードの勉強になるページです。


使用方法
①左側に、HTMLコード、中央にCSSコードを入力するだけで下部に結果が出力されます。
上記の「テストコード」をコピペだけでOKです。
リアルタイムで結果が出てくるのでCSSのコード作成に非常に便利です。
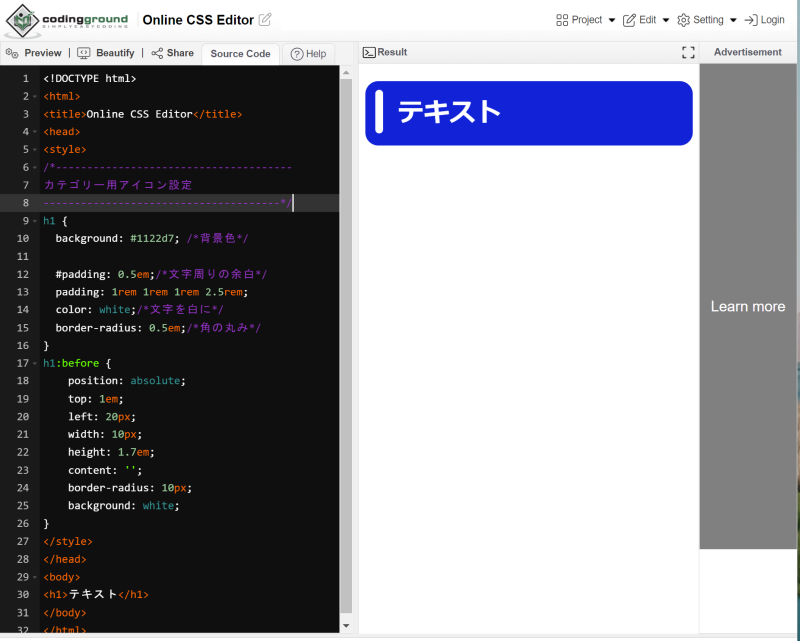
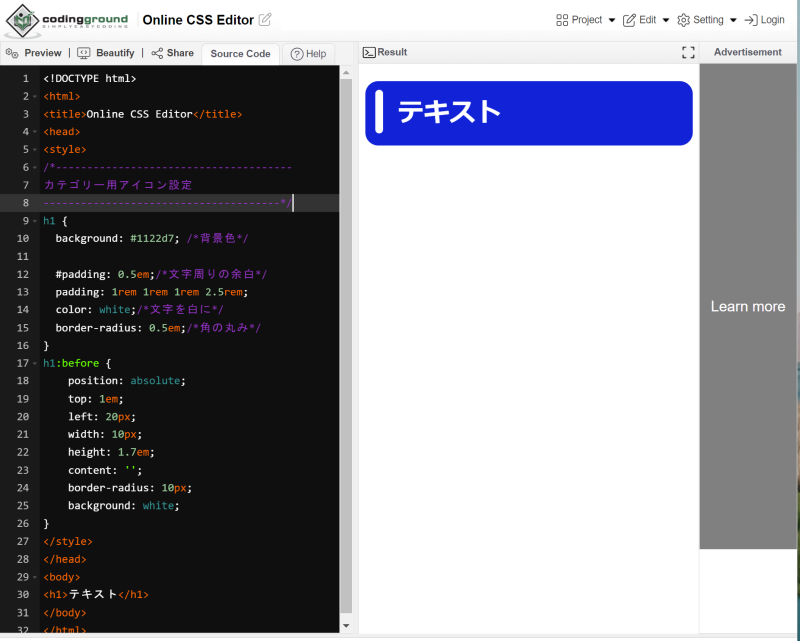
「Online CSS Editor」を使ってみる。
https://www.tutorialspoint.com/online_css_editor.php


使用方法
① 左側に、HTMLとCSSコード右側に入力。
上記の「テストコード」をコピペだけでOKです。
②上部メニューバーの「Preview」ボタンを押すと中央のResult部分に結果が出力されます。
HTMLエディターとして利用することができるのでかなり便利です。
注意点
Online Editorの画面で、CSSとHTMLが分かれていないため、HTML形式単体の記載で対応。
CSS本体:<style></style>に記載。
HTML本体:<body></body>
に記載してください。
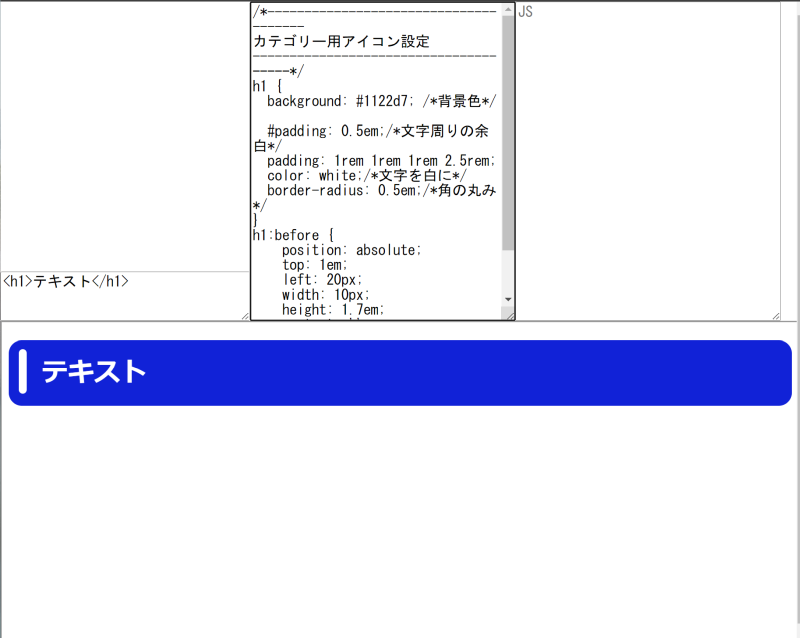
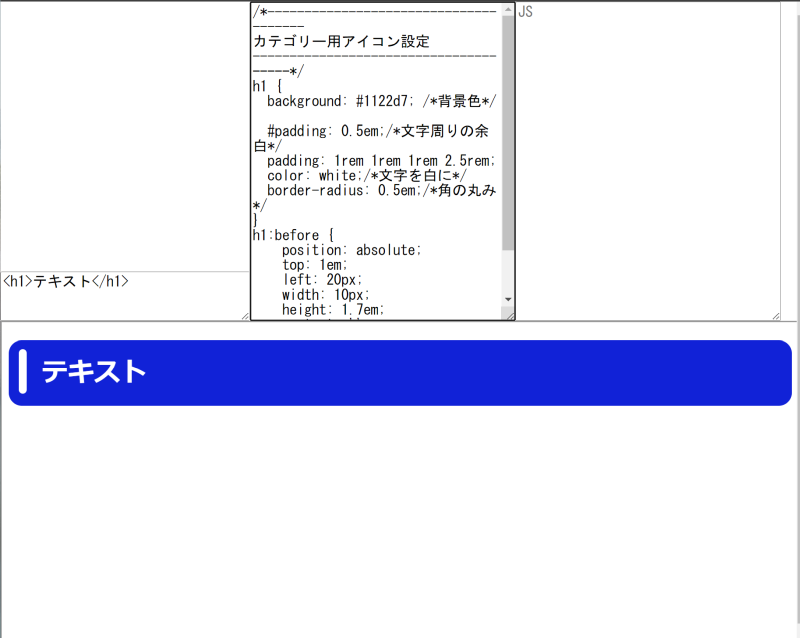
「Tiny-Editor」を使ってみる。
こちらは、オンラインというよりはブラウザー上で使うオフラインエディターです。
立ち上げには、以下の「コード」をご利用ブラウザーのURLに貼り付けて起動するだけです。超簡単です。
今回紹介する中ではもっとも軽量なエディターです。しかもレスポンスが速い。私はCSS周りの編集は、これでかなり助かっています。
data:text/html,<body oninput="i.srcdoc=h.value+'<style>'+c.value+'</style><script>'+j.value+'</script>'"><style>textarea,iframe{width:100%;height:50%}body{margin:0}textarea{width:33.33%;font-size:18}</style><textarea placeholder=HTML id=h></textarea><textarea placeholder=CSS id=c></textarea><textarea placeholder=JS id=j></textarea><iframe id=i>

使用方法
① 上部「右側のフレーム」にHTMLコードを「中央のフレーム」にCSSコードを貼り付けると、リアルタイムで下部フレームに結果が表示されます。シンプルすぎます!
上記の「テストコード」をコピペだけでOKです。
使い方は「CODEPEN」とほぼ同様です。
比較
| SOFT | CODEPEN | Online CSS Editor | Tiny-Editor |
| 使用感 | |||
| 体感速度 | 普通 | 少し遅い | 速い |
総合評価として、
「Online CSS Editor」の画面は、CSSとHTMLが分かれていないため、今回の用途ではやや使いにくい。HTMLエディターというお題であれば「Online CSS Editor」に軍配が上がる。
「Tiny-Editor」の場合は、立ち上げ時に毎回ブラウザーURLに立ち上げ「コード」を記載しないといけない。リンクを張るわけにも行かないので立ち上げをどうするかが疑問が残る。ただ使い勝手はピカイチ。
この他にも、Fiddle meta (https://jsfiddle.net/)なども同様な使い方のものもあるが、今回は割愛しました。
興味があるかたは是非ご確認ください。
まとめ
軽量CSSエディターを比較した結果、
「Tiny-Editor」がオフラインながらリアルタイムで高速動作するため優秀。
次回の記事をご期待下さい。どうぞよろしくお願いいたします。
関連リンク









コメント