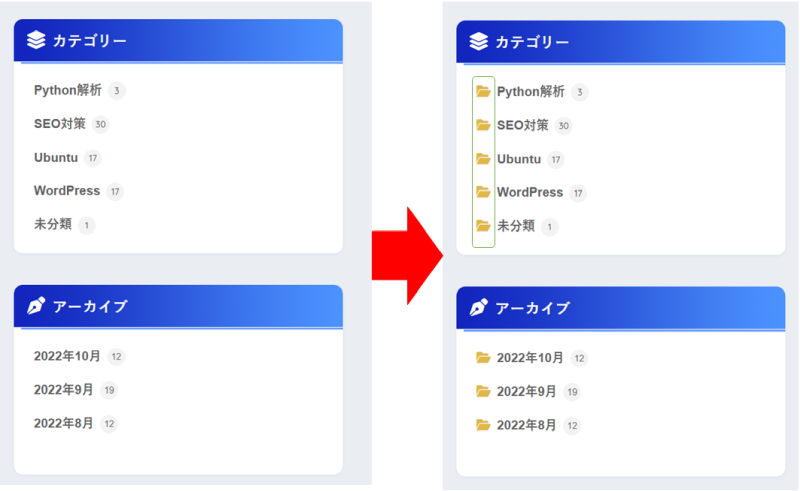
「SANGO」テーマで、右側のサイドバーウィジェット内のアーカイブ・カテゴリーンなどの目次手前に「アイコン」を付ける方法を紹介します。簡単な設定とコピペですぐ使えるようになっています。
 管理人
管理人本記事の読者層は以下の方を想定しています。
- Pythonでデーターベースを利用する方法を知りたい方
「SANGO」テーマ:メニューバーのカスタマイズ
「きれいなページ」・「見栄えの良いページ」はSEO対策にもなります。今回は「SANGO」テーマのメニューバーのカスタマイズを行ってみます。
今回、使用した「SANGO」テーマは
「SANGO」テーマのカスタマイズ
WordPress 6.0.3
SANGO v.3.2.2
を利用してカスタマイズを行っています。
メニューのウィジェットに「カテゴリー」と「アーカイブ」を加える
① WordPressの「設定」>「外観」>ウィジェットから、「カテゴリー」と「アーカイブ」以下のように加える。


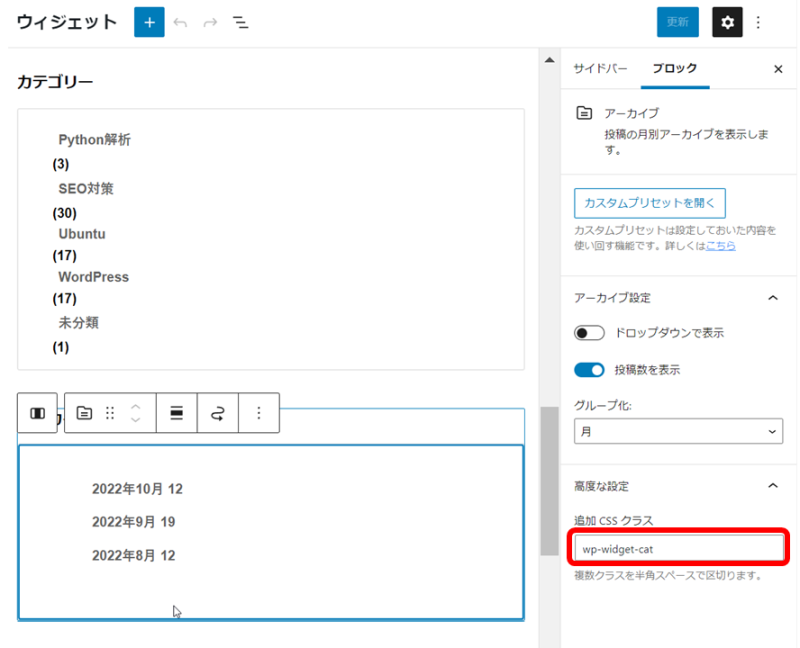
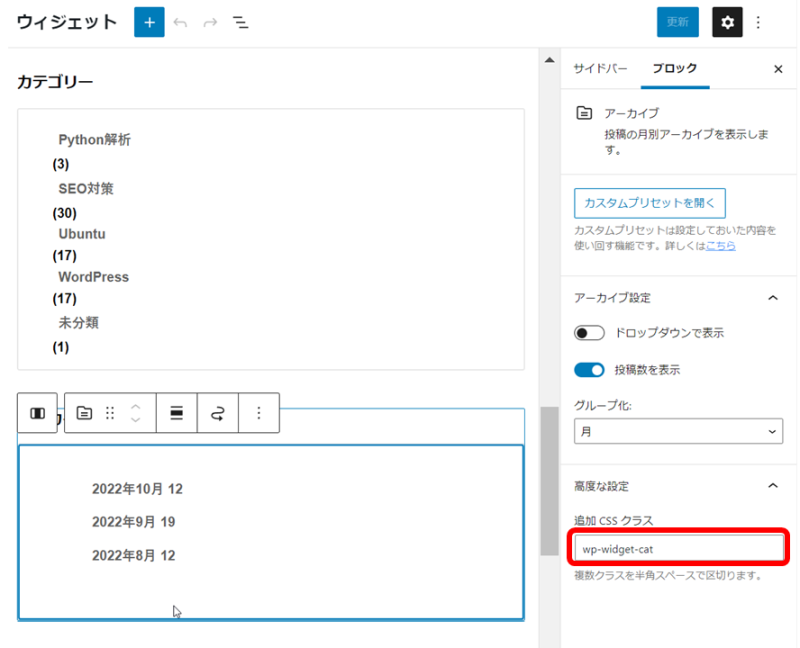
② 「アーカイブ」のウェジェットを選択し、右側「サイドバー・ブロック」から「高度な設定」を選択
③ 高度な設定>追加CSSクラス「wp-widget-cat」を入力する。
これが「アーカイブ」のCSS IDとして設定される。
③ 次に「外観」→「テーマファイルエディタ」からSANGOの「Child style.css」内に以下のコードを追加ください。
以下、コピペでOKです。
/*--------------------------------------
カテゴリー用アイコン設定
--------------------------------------*/
.wp-widget-cat a:before {
font-family: "Font Awesome 5 Free";
content: "\f07c";/*フォルダのアイコン表示*/
color: #DFB845;/*Windowsのフォルダ色に合わせた黄色*/
display: inline-block;/*改行を入れずに横に並べる*/
font-weight: 900;/*フォントの太さを指定*/
margin-right: 0.5em;/*文字寸法一個分右へ*/
text-decoration: none;/*テキストの装飾を行いません(初期値)*/
}ここで、内容を少しだけ説明します。
.wp-widget-cat a:before は、<a>リンク</a>前にアイコンを表示するCSSコマンドです。「wp-widget-cat」は先に設定したアーカイブのCSS IDです。
「a:before」の意味ですが、
実際のWedgetのアーカイブは以下のようになっている化と思います。
<ul>
<li class="cat-item cat-item-35"><a href="URL1">アーカイブ1/a>
<ul class="children">
<li class="cat-item cat-item-39"><a href="URL1-1">アーカイブ1-1</a>
</li>
<li class="cat-item cat-item-38"><a href="URL2">アーカイブ1</a>
</li>
</ul>このカテゴリー名を上の「追加CSSクラス」にて「.wp-widget-cat」と定義しているので、その子カテゴリーは<a href></a>の部分の前にフォントが入ることになります。
「Font Awesome 5 Free」ですが
「Font Awesome 5 Free」のフォントファミリーを使います。バージョン対応状況は以下を参照下さい。
SANGOのフォントファミリーのバージョンは?
SANGO v1.7において「FontAwesome5」に対応しているそうです。仮に、こちらに対応していない場合は
下記の記事を参考にFontAwesome4.7から5へと切り替えてください。
https://saruwakakun.com/sango/font-awesome-4to5
実際に別のアイコンを表示したい場合には、https://fontawesome.com/v5/search から別のIDを探して「content:」の後にコードを入れ込んで下さい。
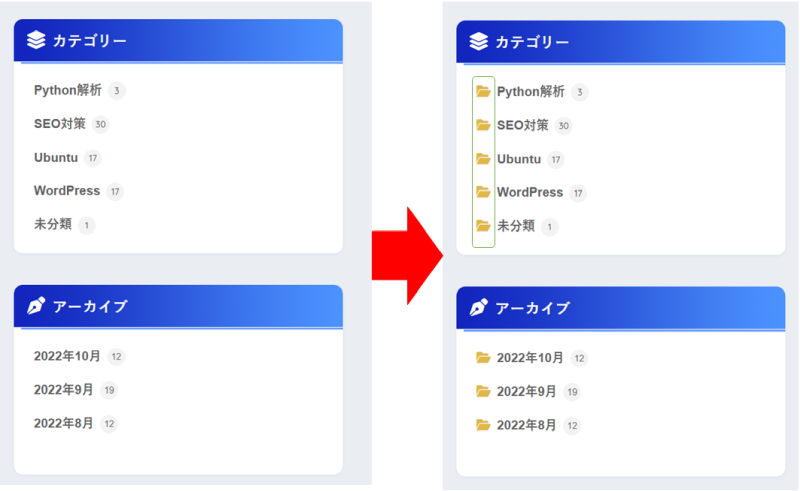
実際の結果
以下が変更後の結果です。


以上を、「アーカイブ」にも同様に操作することで同様にアイコンを表示することができるようになります。
まとめ
- メニューバーのCSS変更には、ウィジェット内の「高度な設定」から追加CSS IDを定義して、style.cssにコードを入力することで対応できます。
- 「アーカイブ」や「カテゴリー」の前に「Font Awesome 5 Free」のアイコンを表示することができます。
次回の記事をご期待下さい。どうぞよろしくお願いいたします。
関連リンク








コメント