WordPressの「見出しデザイン」を変更する方法を解説します。無料のデザインテーマにおいても手続きは同じですが、ここでは有料のデザインテーマ「SANGO」に基づいてCSSコードの変更方法を説明します。
WordPressのテーマで「見出しデザイン」の変更は可能か?
WordPressの見出しデザインは基本的にCSSコードを変更するだけで可能です。
WordPressでは個別のデザインテーマによって「見出しデザイン」が定義されていています。
一方で、それぞれのテーマにおいて子テーマというものがあります。
この中で、見出しデザインのCSSコードを変えることができるようになっています。
デザイン変更には、「HTMLコード」と対応する「CSSコード」の情報が必要になります。
こちらを使ってWordPressの見出しの変更方法を順を追って説明します。
CSS用の見出しコード
見出しコードにはh1からh6までのCSSコードがあります。
このコードの例を如何に示します。
CSSコード H2用(SANGO対応)
上のタグに示すように、本ブログでも使用している「見出しデザイン」のH2タグのCSSコードは以下の通りです。
h2 {
background: #304f8c; /*背景色*/
padding: 0.5em;/*文字周りの余白*/
color: white;/*文字を白に*/
border-radius: 0.5em;/*角の丸み*/
}今回利用したh2コードは以下の通りです。
CSSコード H3用(SANGO対応)
上のタグに示すように、本ブログで使用している上記の「見出しデザイン」のH2タグのCSSコードは以下の通りです。
ここで利用しているのはh3本体とh3文字前のアイコンの書式です。
.entry-content h3は、SANGOコメント用のCSSコードになります。このようにタイトルコードの中にはテーマによって別の書式で使われるものもあります。
.entry-content h3 {
margin: 2.6em 0 0.7em;
padding: 10px 0 10px 40px;
font-size: 1.2em;
line-height: 1;
}
h3 {
position: relative;
color: white;
background: #6f9efc;
line-height: 1.4;
padding: 0.1em 0.5em 0.1em 1.8em;
}
h3:before {
font-family: "Font Awesome 5 Free";
content: "\f14a";
font-weight: 900;
position: absolute;
left : 0.5em; /*左端からのアイコンまでの距離*/
}
ここで文字の前に示す最初アイコンは「Font Swesome 5 Free」を使用しています。このフォントはWebフォントと呼ばれておりWEB上で呼び出してダウンロードして使う物です。「SANGOテーマ」には呼び出し命令が実装されていますが、別のテーマを利用する場合は、後で説明しますが、別にURLの登録が必要です。
見出しデザイン変更方法
WordPress上で上記のタグへ変更する方法を解説します。
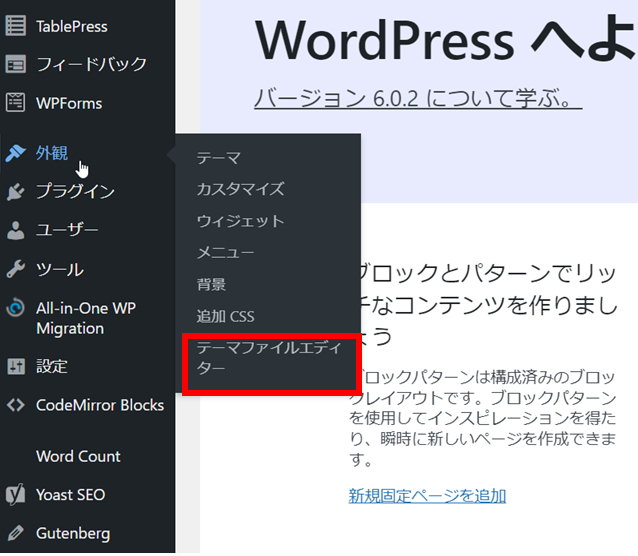
①WordPress上の「外観」→「テーマファイルエディター」で編集するテーマを選択できる項目があります。(下図)

②現在インストール中のテーマの「child」を選択します。(SANGOのテーマを使っている場合、SANGO Childを選択)
テーマエディタ内の「style.css」に上記cssコードを追記記載します。SANGOの場合は、
「/こちらはSANGOの子テーマ用CSSです。以下にCSSを記入していきましょう。/」以下に記載します。
@charset "UTF-8";
/*
Theme Name: SANGO Child
Theme URI: https://saruwakakun.design
Author: SARUWAKA
Author URI: https://saruwakakun.com
Template: sango-theme
Version: 3.0
*/
/*こちらはSANGOの子テーマ用CSSです。以下にCSSを記入していきましょう。*/SANGOの場合はH1タグが記事タイトルとなっているため、通常の見出しタグはH2~H6となります。これらのタグのデザインを主に変更するために、以下のCSSコードを使用します。
Style.cssへ記載するCSSコード
<html lang="ja">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<head>
<meta charset="UTF-8">
<title>CSSの確認方法</title>
<!--------------- コメント --------------->
<style>
h2 {
background: #304f8c; /*背景色*/
padding: 0.5em;/*文字周りの余白*/
color: white;/*文字を白に*/
border-radius: 0.5em;/*角の丸み*/
}
.entry-content h3 {
margin: 2.6em 0 0.7em;
padding: 5px 0 5px 40px;
font-size: 1.2em;
line-height: 1;
}
h3 {
position: relative;
color: white;
background: #6f9efc;
line-height: 1.4;
padding: 0.1em 0.5em 0.1em 1.8em;
border-radius: 0.2em;/*角の丸み*/
}
h3:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f14a";
position: absolute;
left : 0.5em; /*左端からのアイコンまでの距離*/
}
h4 {
position: relative;
padding-left: 40px;
}
h4:before {
position: absolute;
content: '';
bottom: -3px;
left: 0;
width: 0;
height: 0;
border: none;
border-left: solid 15px transparent;
border-bottom: solid 15px #6f9efc;
}
h4:after {
position: absolute;
content: '';
bottom: -3px;
left: 10px;
width: 100%;
border-bottom: solid 3px #6f9efc;
}
</style>
<!--------------- コメント --------------->
</head>
<body>
<div id="headline">
<h2>これはH2タイトルです。</h2>
<p>h2は上記を確認ください。</p>
</div>
<div class="entry-content">
<h3 class="h3">これはH3見出しです。</h3>
<p>h3は上記を確認ください。</p>
</div>
<div id="headline">
<h4>これはh4見出しです。</h4>
<p>h4は上記を確認ください。</p>
</div>
<a href="https://www.wisenetwork.net">ホームへ</a>
戻ります。</p>
</body>実際の設定結果
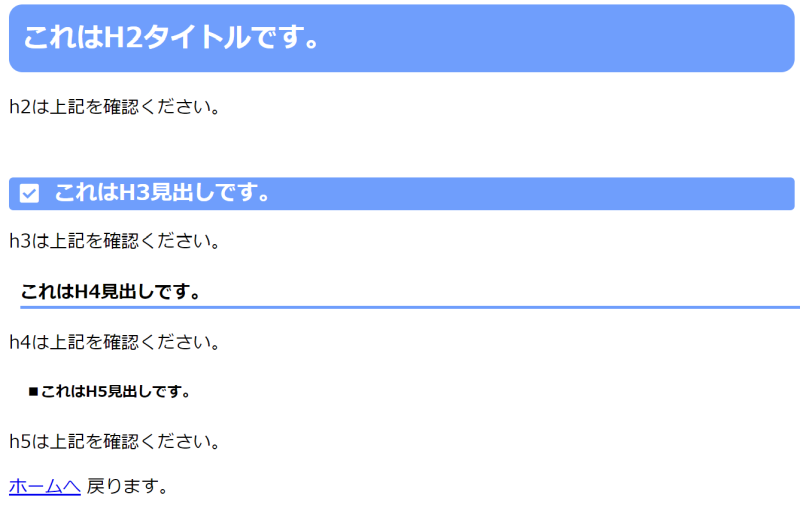
この設定をWordPress上で保存して、ブラウザを再表示すると以下のようになります。

上記の確認方法は下記のテキストをhtmlファイルで保存してブラウザで開いて頂ければ確認できます。数字もいろいろ変えてみると自分のこのみのスタイルに合わせることができます。
まとめ
個別のテーマであっても、
✔ WordPressのCSSコードの変更だけで「見出しタイトル」は変更できる。





コメント