EWWW Image Optimizerは、WordPressサイトの表示速度を向上させる画像圧縮プラグインです。SEO改善において重要な画像圧縮による最適化を実施し、画質を保ちながらファイルサイズを軽減します。本記事では、導入方法、設定手順、および圧縮効果の確認方法について解説し、初心者でも簡単にWordPressを最適化する方法を説明します。
 管理人
管理人本記事の読者層は以下の方を想定しています。
- SEOに興味があるビギナーの方
- 高品質な画像を保ちながらページスピードを上げたい方
- SEO対策を効率化したいマーケティング担当者方
はじめに
WordPressサイトの表示速度が遅いと、多くのユーザーが途中でサイトを離れてしまいます。特にスマートフォンでの利用が増えた現代では、サイトのパフォーマンスがSEOにおいて重要な役割を果たしています。そこで役立つのが「EWWW Image Optimizer」です。このプラグインを活用すれば、画像の圧縮と画質のバランスを保ちながら、効率的にサイト速度を向上させることができます。今回は、初心者にもわかりやすいように、EWWW Image Optimizerの設定方法と使用手順を解説します。
EWWW Image Optimizerとは?
WordPress記事の表示速度が遅いと感じていませんか?そんなとき、画像圧縮プラグイン「EWWW Image Optimizer」を利用して表示速度の改善できます。
「EWWW Image Optimizer」とは、画像ファイルのサイズを圧縮しながら画質を維持することができるWordPressのプラグインです。画像はWebページの読み込み速度に大きな影響を与えますが、このプラグインを使用することで画像の軽量化を図り、ページの表示速度を劇的に改善できます。結果としてSEO効果も期待でき、Googleの「PageSpeed Insights」におけるスコアも向上します。
メインの設定と操作方法
1. EWWW Image Optimizerのインストールと初期設定
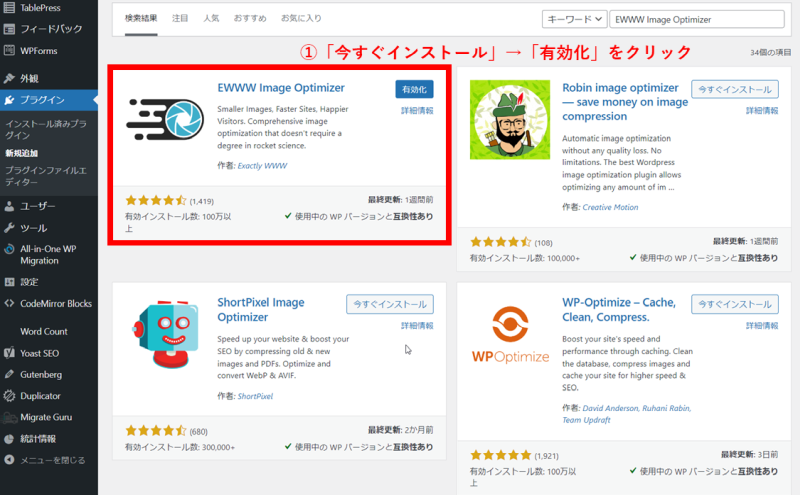
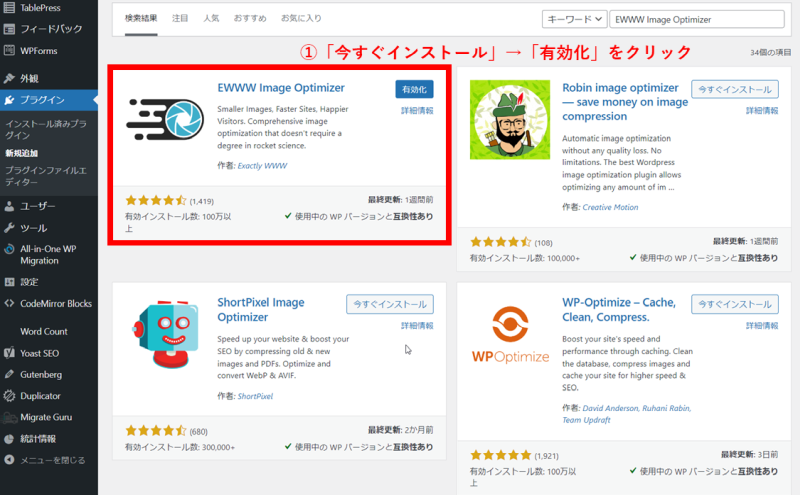
まず、WordPressのダッシュボードから「プラグイン」メニューへアクセスし、「EWWW Image Optimizer」と検索します。「今すぐインストール」をクリックし、有効化してください。次に、初期設定画面が表示されますので、簡易的に以下の項目を設定しましょう。
- サイトの高速化:画像のサイズや圧縮率を自動で最適化します。
- メタデータの削除:不要なメタデータを削除し、画像ファイルを軽量化します。
- 遅延読み込み:ユーザーがスクロールしたときに初めて画像が読み込まれるように設定できます。
- WebP変換:対応するブラウザには軽量なWebP形式で画像を配信するように設定できます。
これにより、元の画像データは保管されつつ、軽量化された画像が使用されるようになります。次に「設定を保存」ボタンを押して、設定内容を反映させましょう。
バックアップの重要性と方法
EWWW Image Optimizerを使用すると、画像の圧縮が行われるため、念のためオリジナル画像のバックアップを取ることが推奨されます。以下に、2つの方法でメディアファイルをバックアップする手順を示します。
EWWW Image Optimizerを利用すると、WordPressのメディアファイルに登録された画像のサイズ変更等を行ってしまいます。後程説明を致しますが、「EWWW Image Optimizer」ではメディアファイル内で「オリジナル画像を復元」することができます。ただ念のためにメディアファイルのバックアップを撮っておくことをお勧めします。
All-in-One WP MigrationとExport Media Libraryの併用
方法1:All-in-One WP MigrationはWordPressの全データを簡単にバックアップするプラグインです。さらに、Export Media Libraryを使えば、画像だけを別フォルダに保存することができます。
All-in-One WP Migrationがを利用して最適化前に画像をすべて別ファイルへ保存しておくことに致します。
こちらのソフトはかなりお勧めで、以下の記事でも紹介しています。


FTPを利用したメディアファイルのバックアップ
方法2:FTPソフトを使用して、WordPressの「/wp-content/uploads」フォルダをPCにダウンロードし、オリジナルの画像データを確保しましょう。この方法はシンプルで、WordPressに不慣れな方にもおすすめです。
このフォルダ内にアップロードされたPNGファイルやJPEGファイル並びに変換されたwebpファイルも存在しています。
こちらを一度FTPサーバーからダウンロードして別途保存しておいて下さい。
EWWW Image Optimizerの設定
WordPressのプラグインからキーワード「EWWW Image Optimizer」を検索します。


「今すぐインストール」から「有効化」をクリックします。
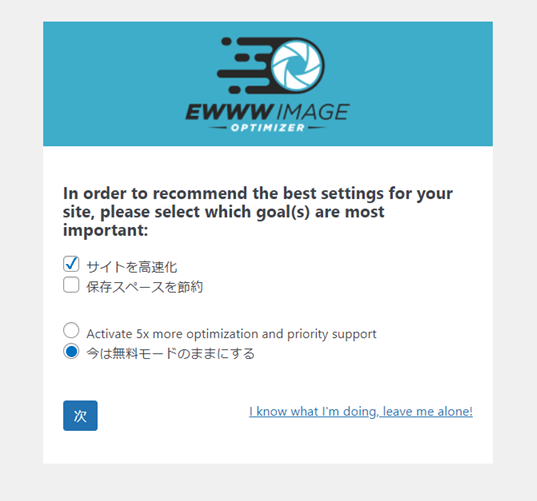
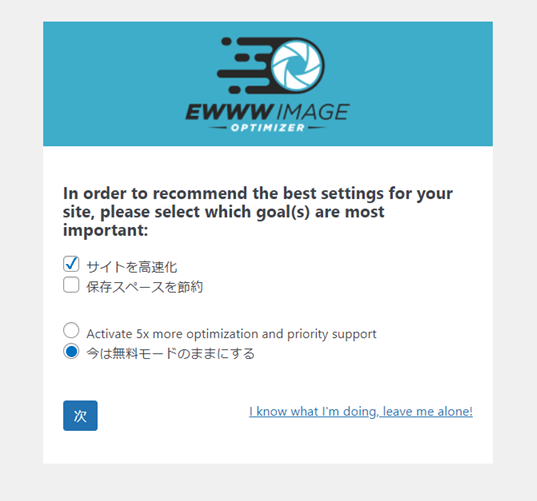
「WordPress設定」から「EWWW Image Optimizer」を選択すると、以下の画面が表示されます。


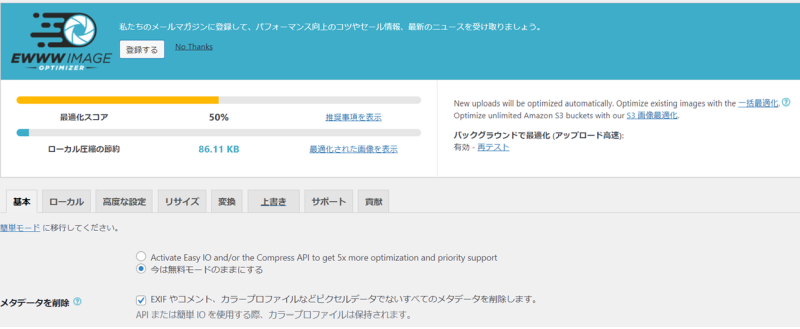
簡易設定画面にて、①「サイトを高速化」と②「今は無料モードのままにする」にチェックを入れて次ぎを選択します。


①「メタデータを削除」と②「遅延読み込み」、③「WebP変換」にチェックを入れます。
更に④「幅の上限」と⑤「高さの上限」をそれぞれ0に設定します。
⑥Image Backups (オリジナル画像を後で復元) 場所を「ローカル」として「設定を保存」をクリックします。


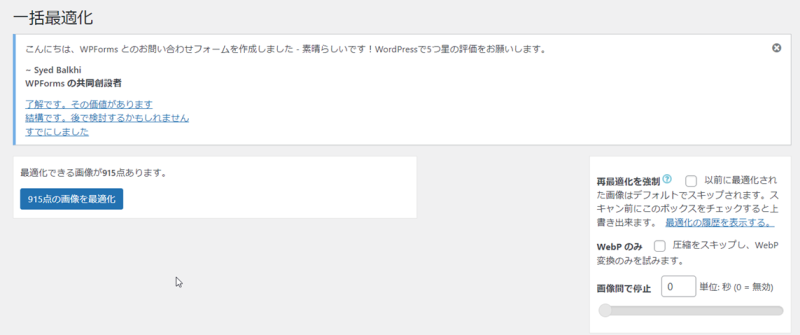
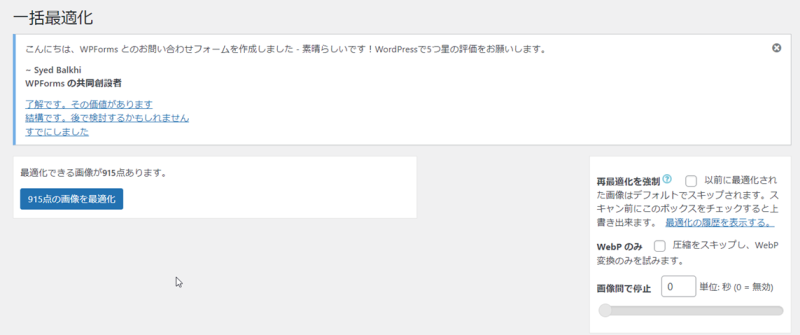
ここで、「一括最適化」のボタンを押すと以下のような画面になります。


ここで「○○点の画像を最適化」のボタンを押して変換が始まります。
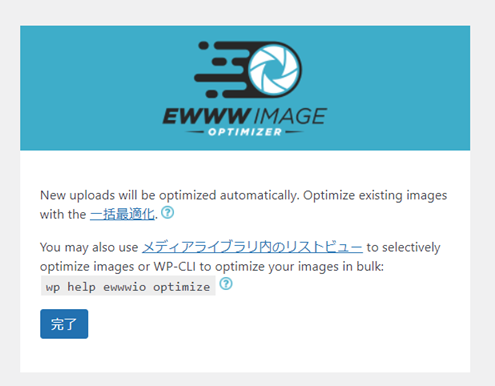
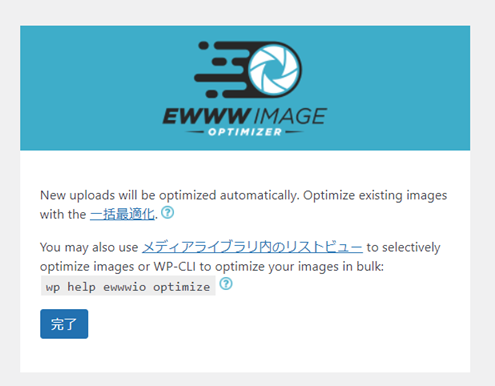
少し時間がかかりますが、以下のような「完了」スクリーンが現れたら終了です。


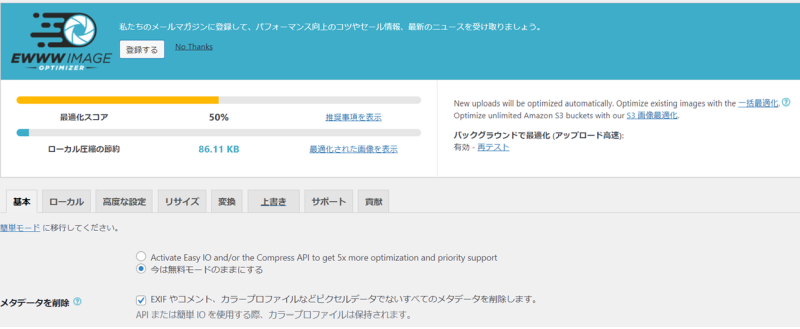
一度上記の「EWWW Image Optimizer」の簡易設定が終わると、WordPressの「設定画面」>「EWWW Image Optimizer」に詳細な設定画面が現れます。


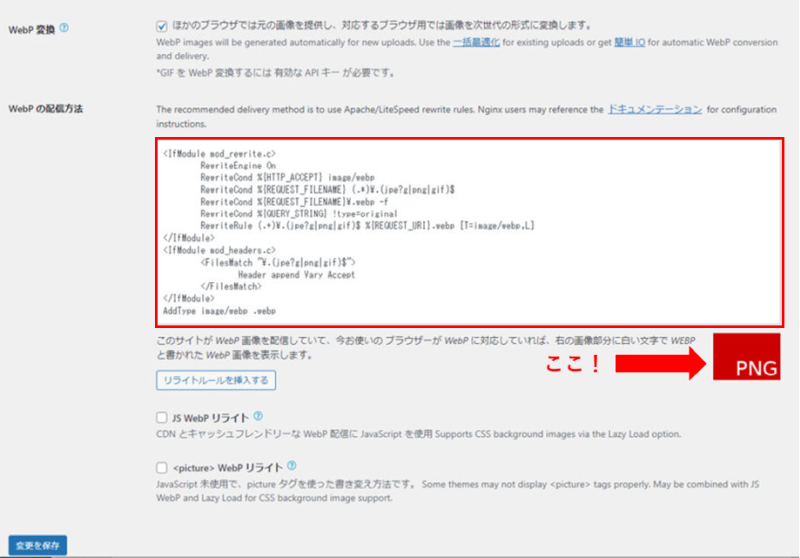
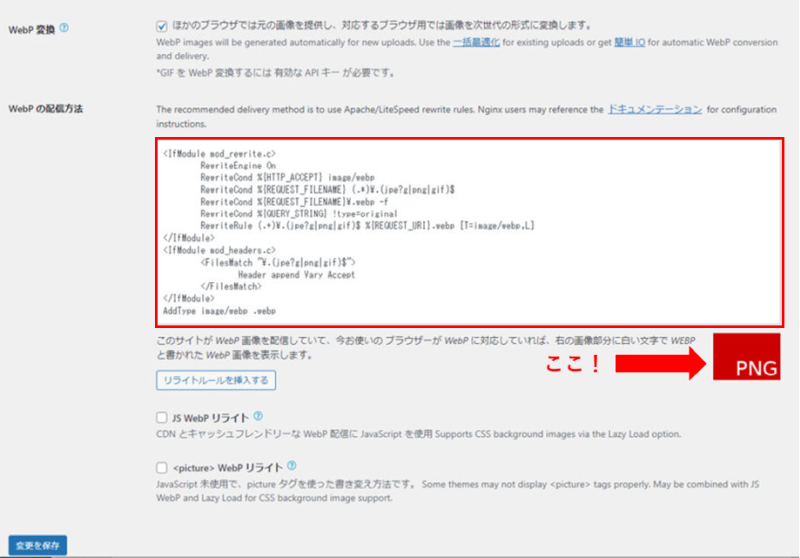
「基本」タブ(上図)にて、WebPの配信方法を確認すると、以下の赤枠の部分に対応するテキストを「.htaccess」に記載し、モジュールヘッダーを追加するよう指示があります。これは、ブラウザが対応していれば次世代フォーマットでの画像配信であるwebpを使うようにする命令になります。


「赤枠の内容」は以下↓
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp実際にwordpressのフォルダ内にある「.htaccess」にコピペを行いHTTPサーバーを再起動してみます。
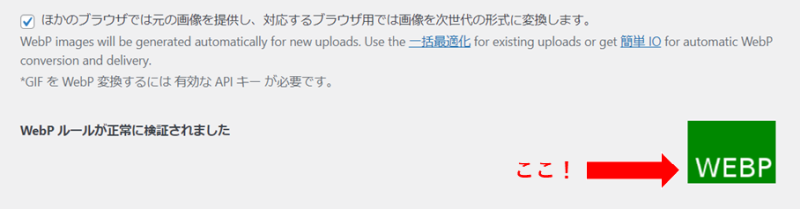
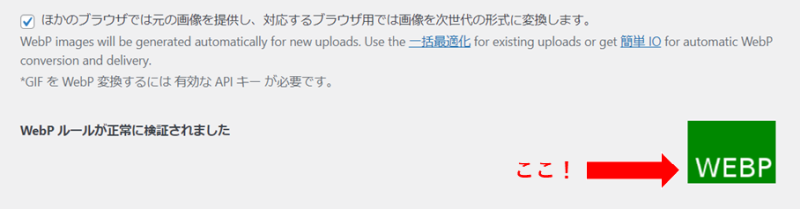
すると以下の画面のように「赤色に白時のPNG画像」が「緑色に白時のWEBP画像」となります。


「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」にチェックをいれます。(「ほかのブラウザ」というのは気になりますが、IE以外の主要ブラウザChrome, Microsoft, FireFox, Safariには対応しています。)
WebPとは?画質とパフォーマンスの両立を目指す次世代画像フォーマット
WebPはGoogleが開発した画像フォーマットで、JPEGやPNGよりも25%程度軽量化され、画質を保ちながらもファイルサイズを縮小できる点が特徴です。EWWW Image Optimizerを使用してWebP形式に変換すると、対応ブラウザにおいては自動でWebP画像が表示されるようになります。具体的には、次のような特性があります。
- 圧縮率の高さ:WebPはJPEGのように非透過型で圧縮ができ、PNGと同様に透過機能を持ちます。
- SEOへの影響:PageSpeed Insightsにおいて「次世代フォーマット」として評価され、ページの読み込み速度向上に貢献します。
EWWW Image Optimizerの使用方法
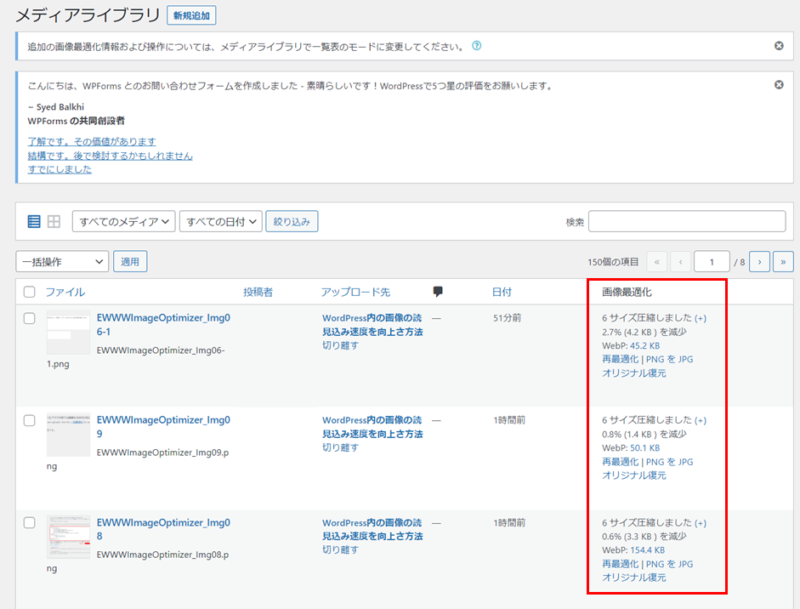
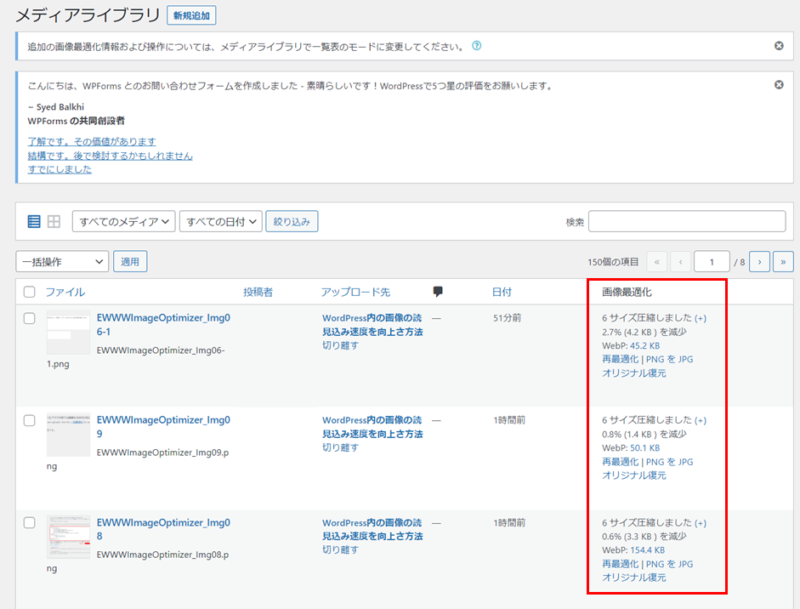
次に「メディアライブラリ」という項目を開くと、画像最適化という列が出来ています。
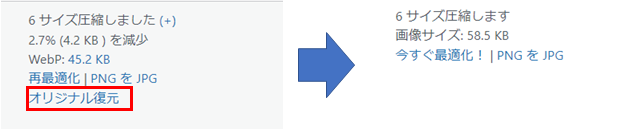
この中に「最適化」と「オリジナル画像を復元」という項目ができています。


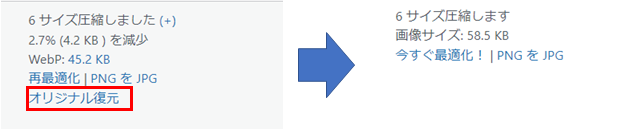
「オリジナル復元」を押すと、画像サイズが元に戻ります。


ここで「今すぐ最適化!」を押すと再最適化が行われます。
実際の速度の違いの検証
画質の違いと最適化による効果検証
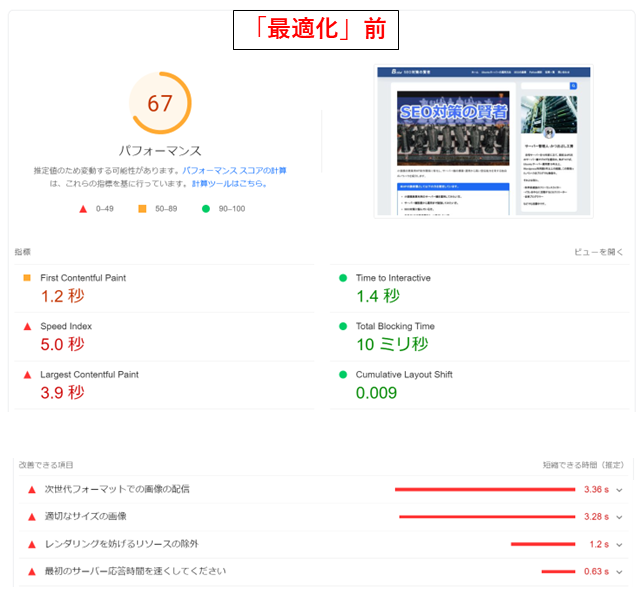
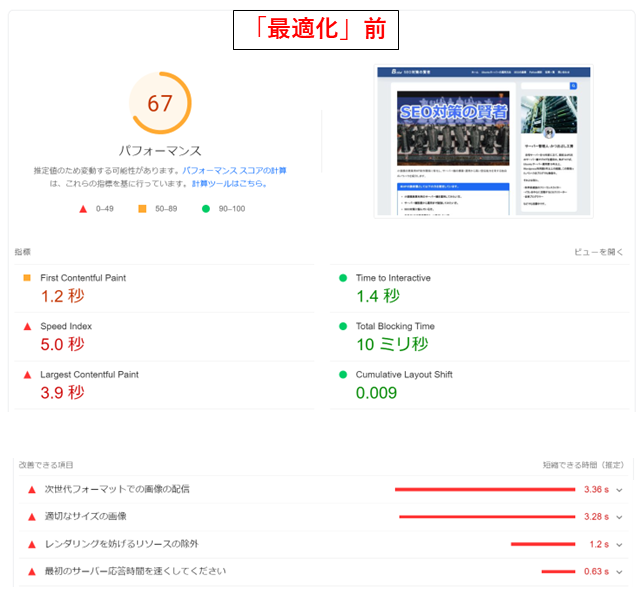
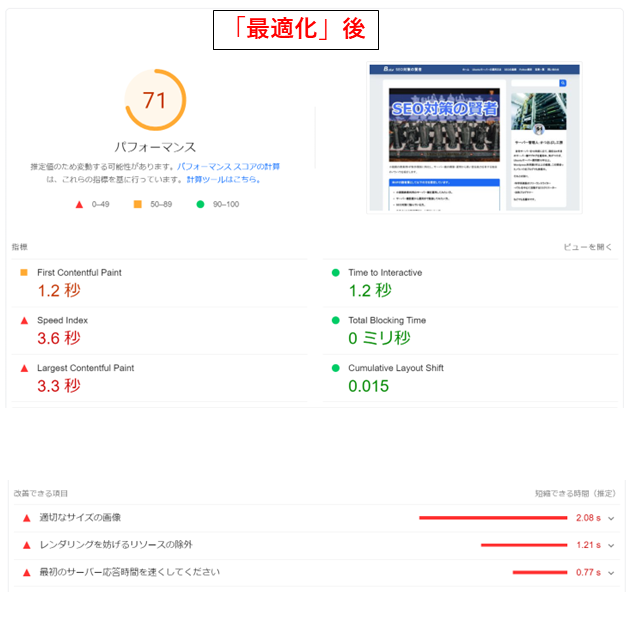
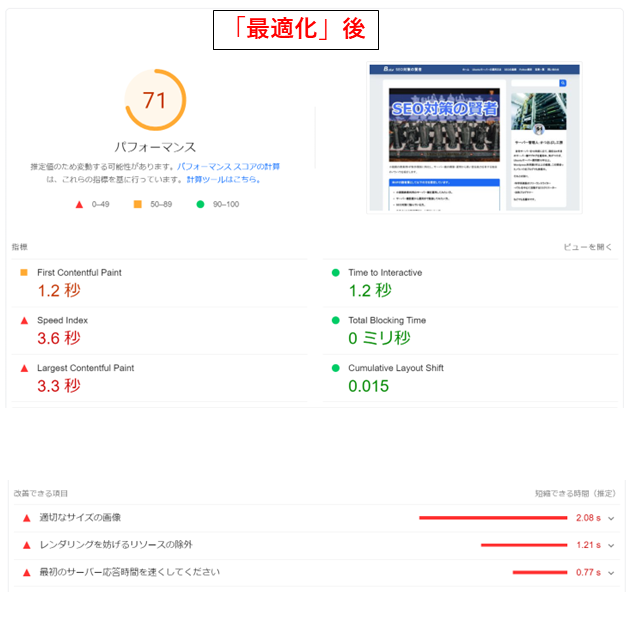
EWWW Image Optimizerの使用前後で、画像の品質と表示速度の変化を確認してみましょう。GoogleのPageSpeed Insightsで計測した結果、以下のような違いが見られました。




全体のパフォーマンスはあまり変わっていないですが、67から71
[✔] Speed Index:5.0sから3.3sと速くなりました。
[✔] 項目から次世代フォーマットでの画像配信の項目がなくなりました。
[✔] Total Blocking Time:10ミリ秒から0ミリ秒になっています。
[✔] 適切なサイズの画像:3.28sから2.08sと速くなっています。
このように、EWWW Image Optimizerを利用することで、実際の体感速度が目に見えて改善され、ユーザーエクスペリエンスが向上することが確認できます。
まとめ
EWWW Image Optimizerは、WordPressサイトの画像圧縮と画質維持において非常に効果的なプラグインです。以下のポイントを踏まえ、ぜひ活用してみてください。
- 一括最適化とWebP変換:SEOスコアや読み込み速度の向上を実感できます。
- オリジナル画像の保護:バックアップを取っておくことで、画像の品質を維持しながら安心して使用可能です。
- 具体的なスピード改善効果:PageSpeed Insightsでのスコア向上が見込め、ユーザー体験の向上につながります。
次回の記事をご期待下さい。どうぞよろしくお願いいたします。
関連リンク









コメント