無料で使えるオンラインのデザインツール「Canva」はブログのSEO効果アップなどさまざまな場面で使えます。今回はCanvaの使い方から、ブログでも即使える縁取り文字(枠付き文字)製作の基本を解説します。最後に「illustrator (CS6)」と比較し仕上度を確認してみます。
デザインとSEO対策
WEBサイトやブログを作成したら、できるだけ多くの人に見て貰いたいですよね。これには集客の方法がとても大事です。
それでは、どのように集客したら良いでしょうか?
現代のインターネットを利用した集客方法はGoogleの検索サイトからの流入が圧倒的に高いです。そして検索サイトから集客を行うためにはGoogleランキングで上位を取ることが命題となります。Googleの検索ランキングの上位を目指す対策が「SEO対策」と呼ばれています。
デザインの善し悪しは人を引きつけます。
Googleの検索ランキングにて滞在時間が重要な指標であることはよく知られています。デザインが良いとそこで人はスクロールを一度止めてしまうでしょう。また、デザインが良ければ、訪問者は良く作り込まれていると思い別のページも確認してみたくなるものです。これが滞在時間を増やし、Googleからの集客へと繋がります。
デザインの善し悪しは立派なSEO対策ですね。
無料デザインツール「Canva」の使用方法
Canva (キャンバ)はプレゼンテーションや動画、SNSなどで活用できる豊富なテンプレートや素材を使用するで誰でも質の高いデザインを作成できるオンラインアプリです。無料版のCanva Freeでも25万点以上のテンプレートがあり、5GBのクラウドスレージを提供してくれます。Canva Pro版ではコンテンツを無制限に使用できるようです。更に、作成したイラストは商用利用可能とのことです。
自身で作ったホームページや、ブログにcanvaで作ったホームページを公開することで、デザイン性を高めることができ見栄えがよくSEO対策にもなります。
それでは、早速使ってみることにします。
①「Canva」の無料登録
下記サイトのCanvaから中央の「無料登録する」に進みます。

すると、「ログイン、または今すぐご登録ください。」のメッセージが現れ、登録できるメールサービス(「Googleで続行」もしくは「Facebookで続行」)を選んで頂き登録が完了します。googleアカウント(があればすぐに)で登録します。
webデザインアプリ「Canva」は機能や素材がすべて無料というわけではないため、今回の比較条件は以下の通り。
- Canvaで無料で使える範囲の機能
- 素材の持ち込みOK。
②ホワイトボードの作成
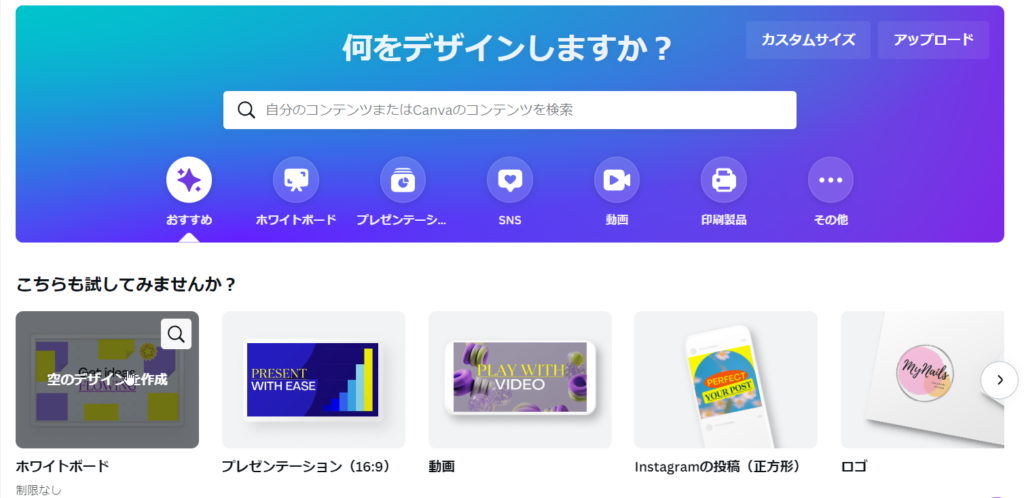
ログイン画面を抜けると、下記の画面が表示されます。中央左のホワイトボードの「空のデザイン」を選択。

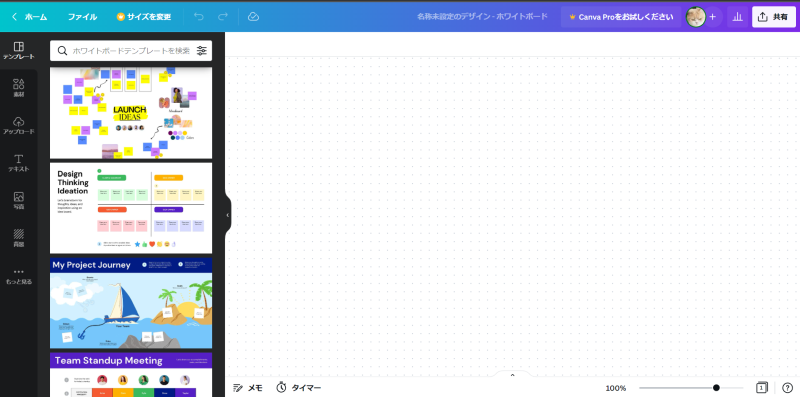
すると以下の画面が表示されます。

③素材の準備
次にCanvaに画像(素材)をアップロードします。素材画像は以下のURLでも紹介した pixelsからダウンロードしました。
素材ダウンロード先は以下のサイトを参考にしてください。

④素材のアップロード
素材が集まったら次に「Canva」へ素材のアップロードを行います。
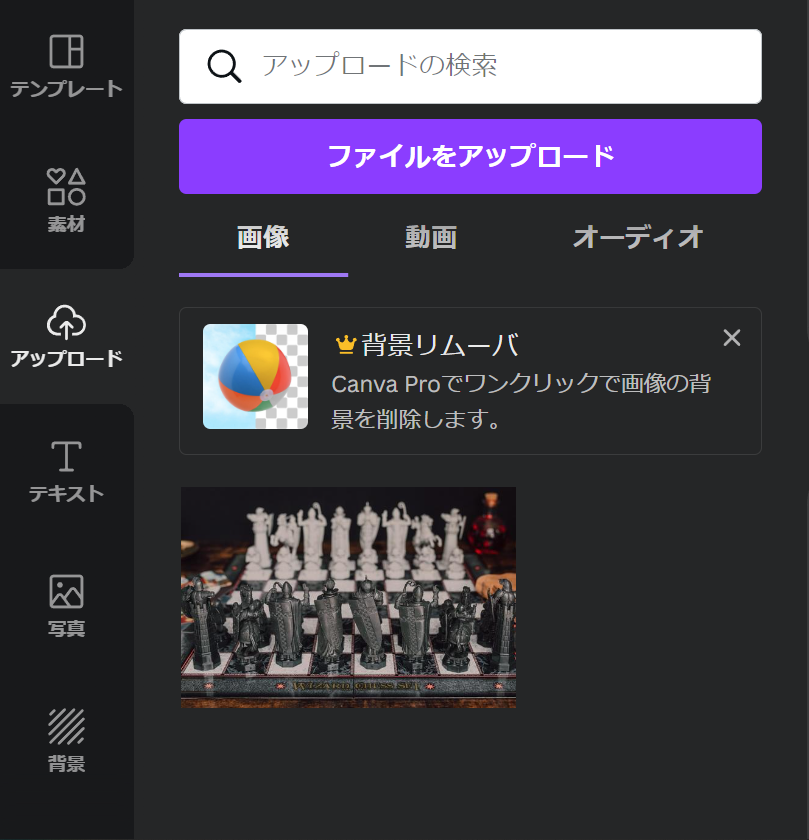
下図のように、左側のメニューバーのアップロードをクリックして、コンピューターの素材が保存されているフォルダーから画像をアップロードします。
画像が表示されたら「ファイルをアップロード」をクリックします。

次に、右側にファイル名とピクセルサイズが表示され、問題なければ下図にある「写真を編集」をクリックします。

⑤文字入れ
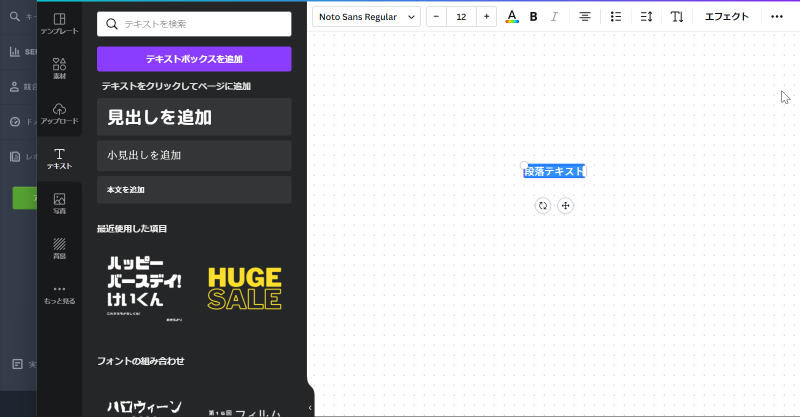
下図の左側のメニューから「テキスト」を選んで「テキストボックス」を追加から文字入れをが行えます。

⑤縁取り文字:「中抜き」エフェクト
「テキストボックスを追加」後、ボード画面に現れる文字入力画面に、Rounded M+Blackのフォントを使って文字入れを行います。
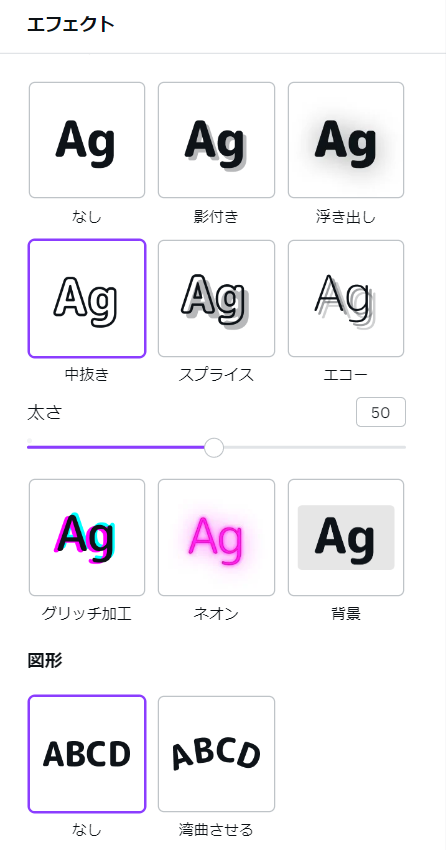
文字入れ後、上部メニューバーにある「エフェクト」ボタンを押してエフェクトを掛けます。
ここでエフェクトのスタイルの種類として、下図のような「なし」、「影付き」、「浮き出し」、「中抜き」、「スプライス」、「エコー」、「グリッチ加工」、「ネオン」、「背景」がある。

今回の縁取り文字のため「中抜き」イフェクトを利用し代用しました。縁取りの太さは、「太さ」の バー (0~100) を左右にふることで調整できます。
で同一フォントを全面と背景に配置し設定する。詳細な設定は下記の通り。
縁取り文字入力
① 文字フォント:「Rounded M + Black」+青文字
② 縁取り文字エフェクト:「Rounded M + Black」+「中抜き」イフェクト(太さ100)+白文字
③ ②を①の背面に重ねて表示
以上で完成です。

有料アプリ「Illustrator」で縁取り文字加工した場合
次に商用ソフトであるイラストレーター(Illustrator CS6)にて文字を加工して縁取り加工する方法について解説します。
縁取り文字入力
①文字フォント:「メイリオ」+青文字
②縁取り文字エフェクト:「メイリオ」+11ポイントの線幅+白文字
③ ②を①の背面に重ねて表示
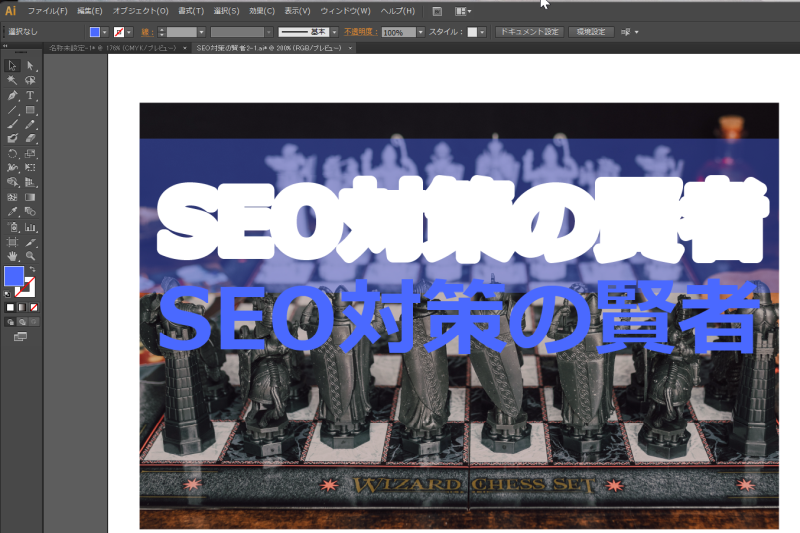
①イラストレータの文字入力画面にて「SEO対策の賢者」と青文字入力を行った後、「メイリオ」フォントにして中央にドラック移動し配置。(下図)

② ①と同一フォントを使用して、白色「縁取り」の線幅11ポイントに設定。線が大分太くなっているのがわかる(下図)
これも中央に配置。レイヤーとして①の背面に文字を移動。

③青文字を前面へ移動し、白色縁取り文字と合わせると下記のようになります。

まとめ
下図がCanva(左) とIllustrator (右)と比較図となります。

✔ Illustratorの方かより極太の縁取り加工ができる。この当たりはやはり商用ソフト。
✔ 無料で使えるという点ではCanvaの魅力もやはり高い。今後の機能拡張に期待したい。





コメント