ブログのデザインは、読者に良い印象を与え、長時間の滞在やリピーターを増やす重要な要素です。WordPressの人気テーマ「SANGO」を使えば、初心者でも洗練されたデザインを簡単に実現可能です。本記事では、導入からカスタマイズ手順までをわかりやすく解説し、CSS調整やオリジナルスタイルの作成方法まで網羅します。SANGOテーマの魅力と使いやすさを活かし、理想のサイト作りを始めましょう!
 管理人
管理人本記事の読者層は以下の方を想定しています。
- ブログの見た目を改善してサイトの魅力を高めたい初心者
- SANGOテーマを使って収益化を目指す中級者
- 自分らしいデザインを求めるWordPressユーザー
SANGOテーマのカスタマイズ方法
WordPressテーマ「SANGO」は、柔らかく親しみやすいデザインが特徴で、2022年にVer.3へアップデートされました。価格も14,700円と手頃で、特に広告収入を見込むブログに最適です。カスタマイズしやすく、初心者から上級者まで幅広いユーザーに対応しています。以下、具体的なカスタマイズ方法を詳しく見ていきます。
SANGOオリジナルも優れたデザインですが、更にオリジナリティーを出したカスタマイズ方法を以下で紹介します。
【その1】見出しデザインのカスタマイズ
SANGOの見出しはH1からH6までCSSで簡単に変更できます。見出しの色や背景、フォントサイズを変更することで、より洗練されたページデザインが可能です。例えば、H2見出しに背景色を付けるには以下のCSSを追加します:
/* H2見出しの背景色を変更 */
h2 {
background-color: #f5f5f5;
padding: 10px;
border-radius: 5px;
}これにより、視覚的にメリハリのあるデザインに改善されます。
さらに詳しいCSS装飾をされたい方は以下の記事をご参照ください。


【その2】投稿記事の幅を広げる方法
SANGOテーマのデフォルト幅は1180pxで、投稿記事の幅が700pxに設定されていますが、読者にとって少し狭い場合があります。記事幅を広げたい場合、以下のように設定します。
今回は全体幅を1356pxにして、記事幅を200px程さらに更に広げてみました。
| テーマ or サイト | 全体幅 | 投稿記事の幅 | ウィジェットの幅 |
|---|---|---|---|
| SANGOのデフォルト | 1180px | 700px | 345px |
/* 画面幅1340px以上の場合 */
@media only screen and (min-width: 1340px) {
.wrap,
.maximg,
.single #inner-content,
.page #inner-content,
.inner-footer {
width: 1356px;
}
}
/*end min-width: 1240px*/| CSS表記 | div | #ID |
|---|---|---|
| .single #inner-content | 1コラム表示 | メイン内容の幅指定 |
| .page #inner-content | page表示 | メイン内容の幅指定 |
この設定で、コンテンツ部分が広がり、読みやすさも向上します。
さらに調整する方法は以下を参照ください。


【その3】ウェジット背景を白に変更する方法
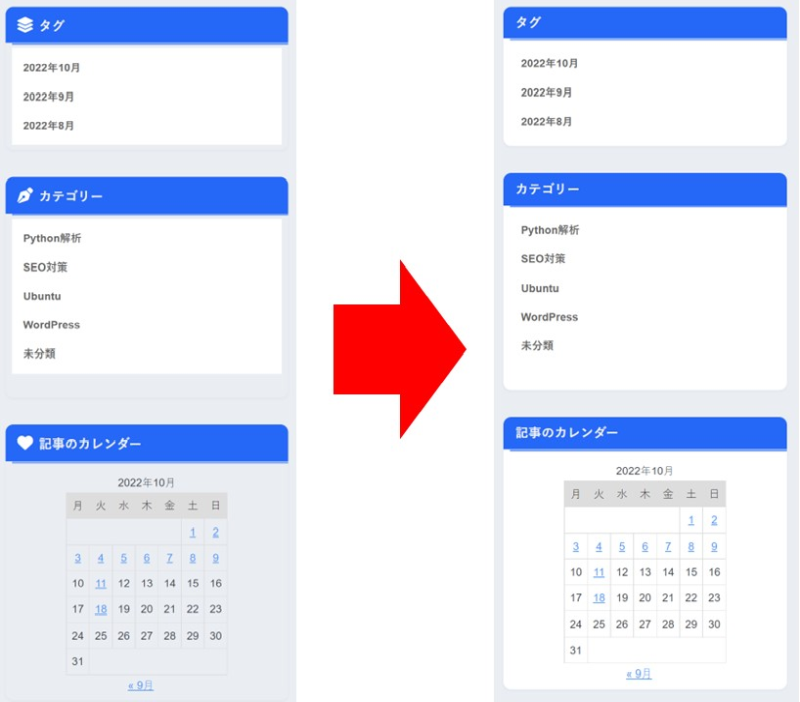
デフォルトでは透明色のSANGOのウェジット(サイドバー)背景を白に変更できます。以下のコードを追加することで視認性が向上し、読みやすいサイドバーが完成します。
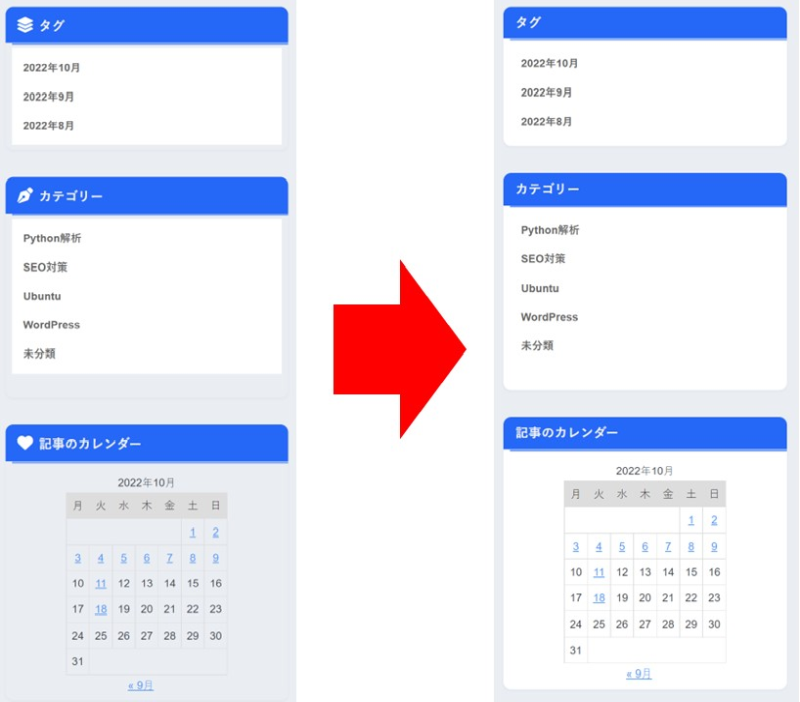
これを以下に示すように、ウェジット内の背景を白くする方法を紹介します。すなわち、この動作により、以下の表にサイトの表記が左から右へ変更されます。


SANGOの小テーマのChild style.css内に以下のコードを追加して下さい。
/* ウェジット背景を白に設定 */
.widget {
background-color: #FFFFFF;
padding: 15px;
border-radius: 8px;
}以上、簡単ですね。
【その4】ウェジットタイトルにAwesome記号を追加する方法
ウェジットの見出しにアイコンを入れると、さらにオリジナリティが出せます。Font Awesomeのアイコンを使う場合、以下のCSSコードを使用します。
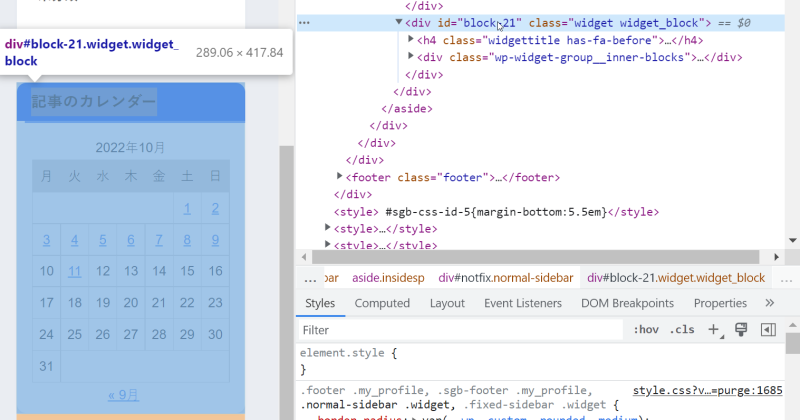
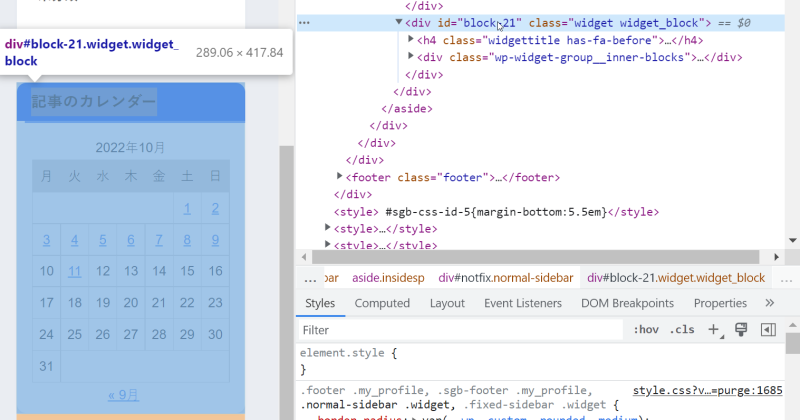
WordPressのサイトに行き、Chormeブラウザーのページ上で右クリックを押すと「検証」といタブが出てきます。
その後、右側にタブが出てきて、このタブをクリックすると対象のページ上の表記に対応するhtml命令が現れます。


ここで、ウェジットの「記事のカレンダー」というタイトルがどのIDを持っているかを以下のように確認できます。
「記事カレンダー」は
ID=block-21 の見出しがH4となることがわかります。
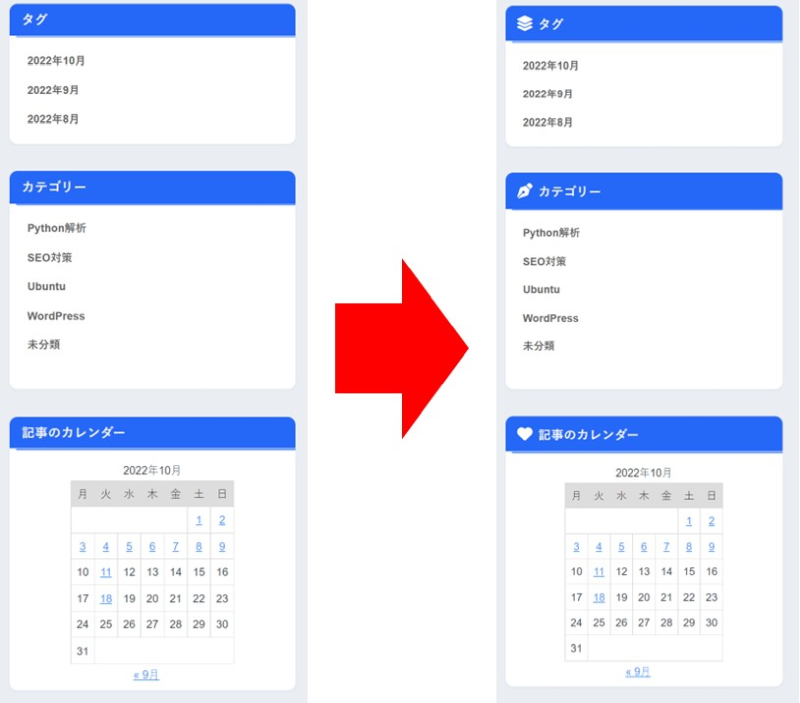
「記事のカレンダー」の前に白色の♥記号を入力する場合、以下のようなCSSを記載します。
/*========= widget内のタイトルに記号を入れる =========*/
#block-20 h4:before {
font-family:"Font Awesome 5 Free";
margin-right:5px;
font-size:120%;
color:#FFFFFF;
content:"\f5ad";
}ここで、content:”\f5ad”は、Font Awesome 5 Free(「https://fontawesome.com/」)でのハート「♥」のフォント記号になります。
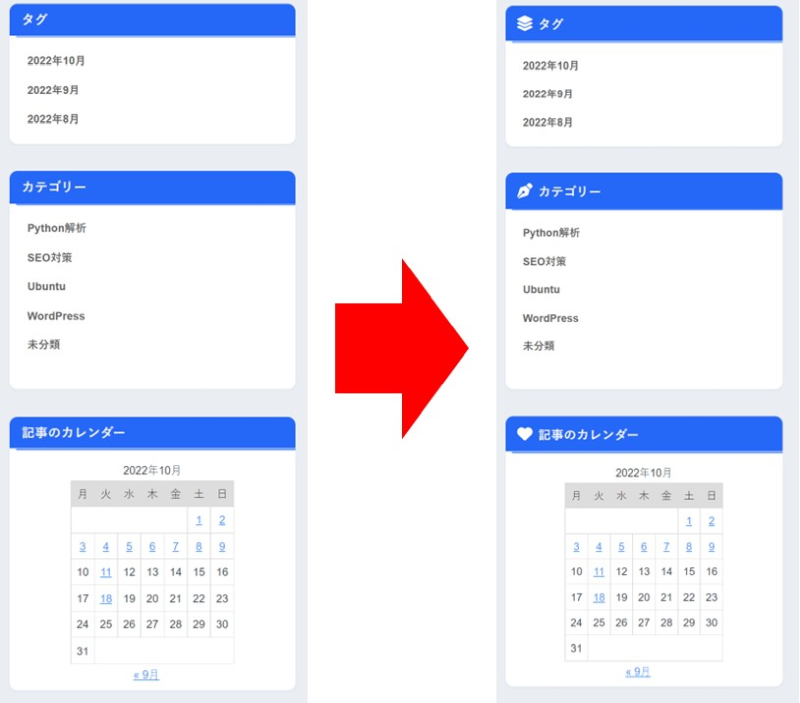
以上のCSSファイルを保存すると以下のように表記が左から右へ変更されます。


その他のカスタマイズ
SANGOのカスタマイズは下記に掲載されています。


また、別のカスタマイズ用CSSコードは下記にも示されています。


まとめ
SANGOテーマのカスタマイズを活用することで、独自のスタイルを持つサイトが簡単に作成できます。テーマ設定とCSS編集により、自分好みのデザインを施し、訪問者にとって魅力的なWebページに仕上げましょう。
- 見出しや投稿幅、ウェジットの背景など、基礎的なカスタマイズでデザインが大きく向上する
- Font Awesomeのアイコン追加で、オリジナリティと視覚的な魅力がアップ
- SANGOテーマの柔軟なCSSカスタマイズで、初心者でも簡単に独自サイトが作成可能
次回の記事をご期待下さい。どうぞよろしくお願いいたします。
関連リンク









コメント