ブログ内に関連ページのサイトを内部リンクとして設置することで、リンク先ページの評価の向上につながります。SEO対策で重要な内部リンク強化方法とその効果を設置方法のコツとして解説します。
 管理人
管理人本記事の読者層は以下の方を想定しています。
- 内部リンクを強化する方法をしりたい方
内部リンクとは?
内部リンクとは、サイトのあるページからサイトの別のページへのリンクです。
この内部リンクを使用することで、ユーザーはサイト上のコンテンツを検索できるようになります。
同様に、検索エンジンもリンクを使用することでサイト内を移動することができるようになります。
この内部リンクにより探しているコンテンツを探しやすくすることが目的です。
内部リンクの重要なSEO効果
内部リンクが、Google検索エンジンに与える影響は以下の通りです。
内部リンクのSEO対策の役割
- サイト上のページを見つけてインデックス登録するのに役立つこと
- 重要なページに多くのリンクがあるほど検索エンジンはそのページを重要として判断できること
- 内部リンクを通してサイト内を万遍なく巡回しやすくなること
同様のこのサイト内の各ページへのリンク同士の張り合いにより、検索エンジンがユーザーの動きと同様の巡回行動をとることで、大きなSEO対策となります。
内部リンクはGoogle検索においてより高いランキング順位を望む場合にとても重要な要素です。
これらのリンクは、他のwebサイトからのリンクほど強力ではありませんが自身で出来る対策として強力な手段です。
下記にWordPressにおいて内部リンクを設置できる場所を紹介、その設置方法を解説します。
内部リンクの設置場所と最適化のコツ
先に話した内容を繰り返しますが、内部リンクを強化するためには、サイトを巡回しやすくする、「サイト内の構造化」が重要です。
内部リンクの最適化とは、サイト内の構造を作り込むこと、すなわち階層構造を行うことが基本になります。
これによりユーザーのページ遷移を助け、適切なサイト設計になっていることをGoogle検索エンジンに伝えることできるようになります。
構造化をおこなうために、自身である程度サイトの構造設計を考えて見て下さい。
とくに
このとき、内部リンクの最適化において重要なツールがWordPressに含まれています。
このポイントは以下の5つです。
内部リンクを強化する5つのコツ。
- パンくずリスト
- グローバルナビゲーション
- サイドバー・フッター
- アンカーテキスト
- HTMLサイトマップ
この強化ポイントの注意点を以下に示します。
①パンくずリスト
「パンくずリスト」とはグリム童話のヘンゼルとグレーテルが道案内のために落とした道案内用の「パンくず」から来たSEO用語です。


これは、webページの階層をリスト化し表示されたものを示し、WordPress等では記事トップに自動的に表示してくれます。
例えば、このページのトップ左にもあります。(下図参照)


これにより、現在のユーザーがどの位置にいるのかわかりやすく示してくれます。まさにパンくずです。
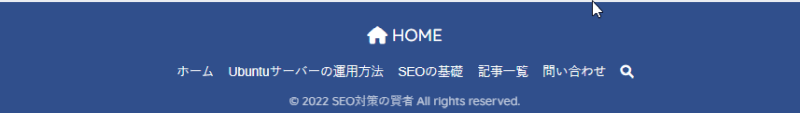
②グローバルナビゲーション
サイト上部に設置されているリンクです。カテゴリーなど集中しやすいページに設置し、ページ内を巡回できるように各ページを配置できるようにします。
このページを常に表示させておくことカテゴリー間の移動がしやすくなります。
例えば、このブログであれば(下記のような)上部のバーになります。


③サイドバー・フッター
サイドバーは、ページの左側もしくは右側に設置されるメニューです。
例えば、このページであれば下図のような部分になります。


一方で、フッターは、ページの下部に設置されるメニューバーです。(下図)


④アンカーテキスト
アンカーテキストとは、リンク先ページのリンクに表示される文字や文章のことを指します。
Googleはアンカーテキストにページ内のキーワードを使用することを推奨しています。
例えば、内部リンクにおいて、文字にリンクをつけると、その文字がキーワードとして認識して貰いやすくなります。
⑤HTMLサイトマップ
HTMLサイトマップは、webサイト内に存在するコンテンツをリスト形式し、整理・表示する一覧ページです。
googleクローラ向けには、XMLサイトマップというものもありますが内部リンクとは別ものです。
内部リンクの確認方法
最期に、できあがった内部リンクがGoogle検索エンジンに反映されているかっどうかを、google Search consoleにおいて確認します。
日本語 google Search Console
https://search.google.com/search-console/about?hl=ja
まとめ
- 内部リンクがSEO対策において重要な効果を持ちます。
- 内部リンクはgoogle Search consoleからも確認できます。
次回の記事をご期待下さい。どうぞよろしくお願いいたします。
関連リンク









コメント