スマートフォンが急速に普及している現在、インターネットに接続する利用端末として、スマホが8割を超えるようになりました。今後、WordPressサイトのスマホ対応は必須事項となります。本記事では、サイトをスマホ対応にさせる方法を解説します。
 管理人
管理人本記事の読者層は以下の方を想定しています。
- サイトをスマホ対応にさせる方法を知りたい方
Googleのモバイル対応について
総務省が調べた情報通信機器世帯保有数を確認すると、
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r03/html/nd111100.html
2020年時点でインターネット利用端末の種類は、「PCの普及率5割」に対して「スマートフォンの普及が8割以上」となっています。
googleも現在、以下のようにクローリング用googlebotでもスマートフォン対応にシフトしてきています。
Google はデスクトップ クロールに別れを告げ、2021 年 3 月からすべてのウェブサイトをモバイル ファースト インデックスに切り替える予定です。(出典:Google HP 参照)
これは、Google が今後、記事のモバイル バージョンをインデックス作成とランキング順位に使用することを意味します。
以下、自身のモバイル クロールの準備ができているかどうかを事前に確認する方法を解説します。
サイトをスマホ対応にさせる方法
WordPressで記事を書いている方は、WordPressを以下の方法でスマホに対応させることができます。
- WordPressをスマホ対応のプラグインを利用する方法
- WordPress用のレスポンシブデザインにする方法
サイトをスマホに対応させるWordPressのプラグイン
サイトをモバイルフレンドリーにするプラグインを以下に示します。モバイルに対応するプラグインはいくつもありますが、今回は中でも人気が高いWPTouchを使用します。設定自体は、初心者でも簡単に行うことができるため、「スマホ対応」が遅れている場合は、是非導入することをオススメします。
WPTouch
WPTouchはWordPress Webサイトをあらゆる画面に適合させるプラグインです。
サイトをスマホに対応のレスポンシブ・ウェブデザイン
WordPressをスマホ対応にするもう1つの方法として、対応するテーマを購入するのが手っ取り早い方法です。
こちらも人気のあるWordPressテーマの中から、レスポンシブ・ウェブデザイン対応(モバイル対応しているオススメのテーマ)を紹介します。
■無料テーマ3選
完全無料で国内で人気のあるテーマとして
(1) Twenty Thirteen
(2) Coccon
(3) Lightning
■有料のテーマ3選
有料ですが、アップデートの更新が頻繁に行われていて、複数サイトで利用可能な以下の3つのテーマがオススメです。
(1) SWELL
(2) SANGO
(3) AFFINGER6
スマホに対応状況の確認方法
モバイルフレンドリーテストの確認
上記の対策が終わってサイトがモバイルデバイス向けに100%最適化されていることを再確認しましょう。
Googlebotは今後、PC版ではなくモバイル版のページをインデックスや検索順位のランキング要素に使用することを考慮して、Googleのモバイルフレンドリーテストにて確認を行います。
まず、リンク上の「テストするURLを入力」の欄に自身のWordPressのURLを入力してみてください。


上記画面にて「URLをテスト」のボタンをクリックします。
その後、以下のように「ページはモバイルで利用できます」となっていれば問題ないでしょう。


Google 「Page Speed Insights」でサイト速度の確認方法
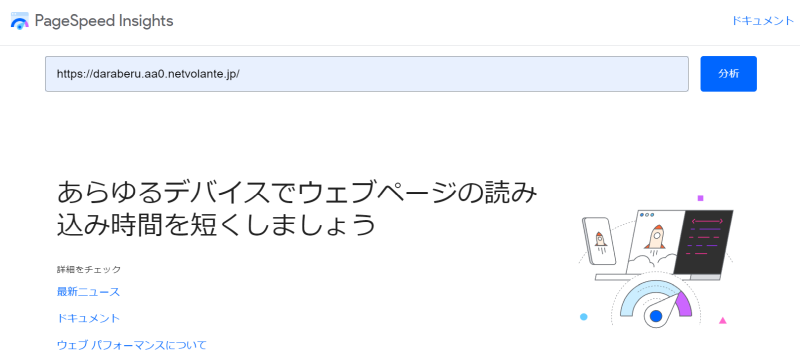
次に以下のGoogleが提供している「Page Speed Insights」に行き、ページの読み込み速度を確認してみましょう。このページで自身のサイトの読込速度と改善方法を確認できます。
ページの読み込み速度を上げることはSEO対策で効果的です。あまりにも遅いサイトは、ユーザーの途中離脱に繋がるため、サイトの読み込み速度を把握し常日頃の改善が重要です。リンクをクリックすると以下の画面が表示されます。


上のページで自身のサイトのURLを登録します。その後分析ボタンを押します。


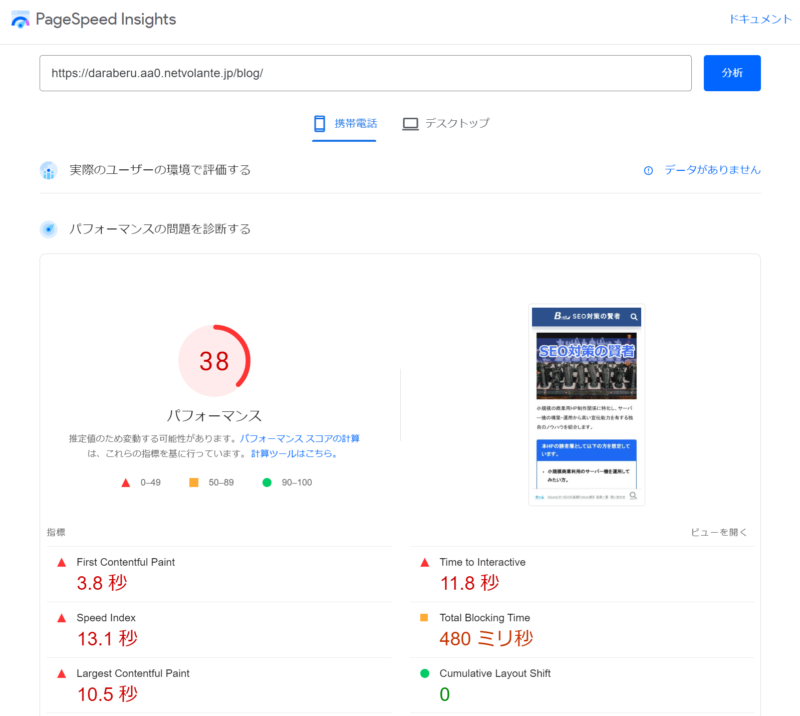
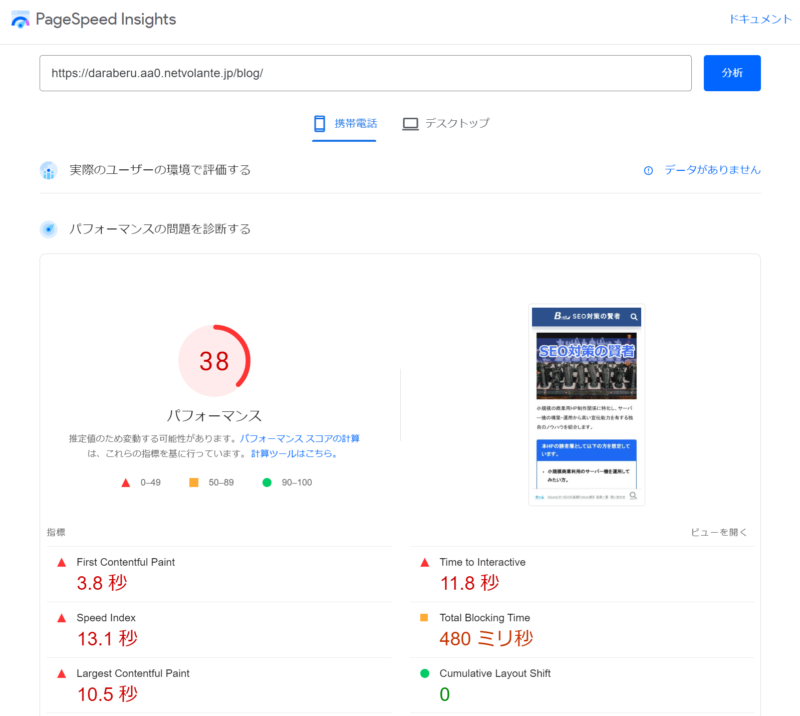
「携帯電話」を選択した後、携帯電話でのサイトパフォーマンスが診断されます。赤字のようにパフォーマンスコアが悪い場合には、画面の指示にしたがってサイトの改善方法の検討をします。
サーバー側のスペック改善はすぐには難しいため、主にサイト上で利用している「次世代フォーマットでの画像配信」の改良を行うことを推奨致します。
常時速度の改善方法は以下の記事をご参照してください。


「携帯電話」のパフォーマンスは、「デスクトップ」のパフォーマンスより厳しめにでます。今後のインターネット利用の主役が携帯電話へと移行しつつあるため、携帯電話対応へのパフォーマンスの改善は今後必要となってきます。
まとめ
✔ WordPressをスマホに対応させる方法には
「プラグインを利用する方法」と「レスポンシブデザインを利用する方法」がある。
✔ モバイルの対応状況を確認する方法は、
googleのモバイルフレンドリーテストやPage speed Insightsでサイトで確認。
次回の記事をご期待下さい。どうぞよろしくお願いいたします。
関連リンク









コメント